|
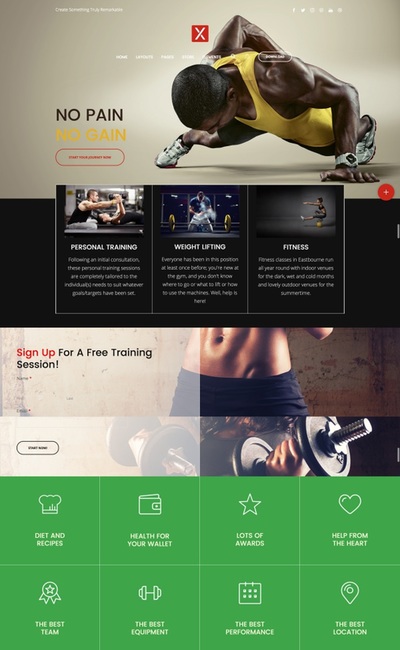
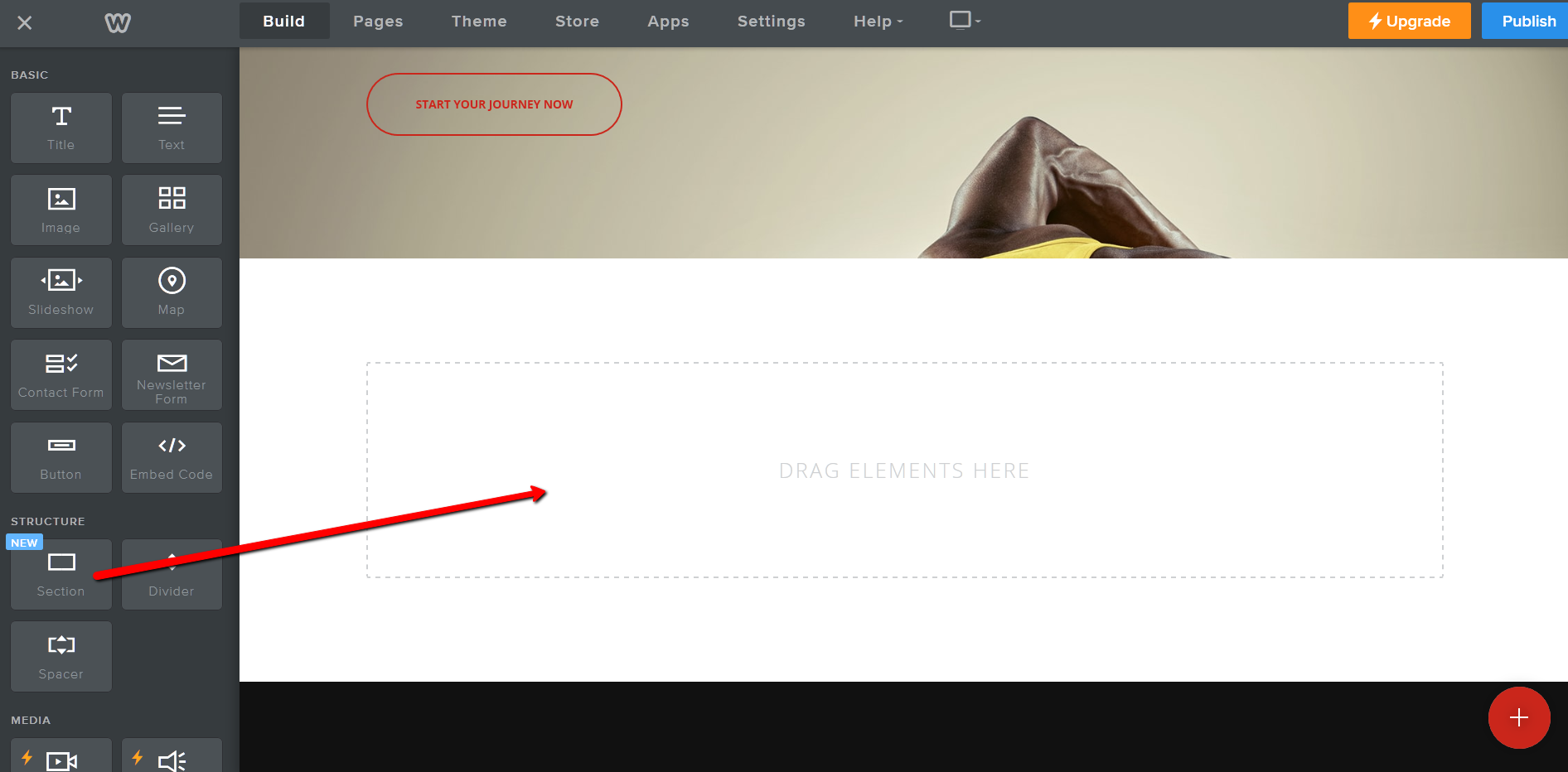
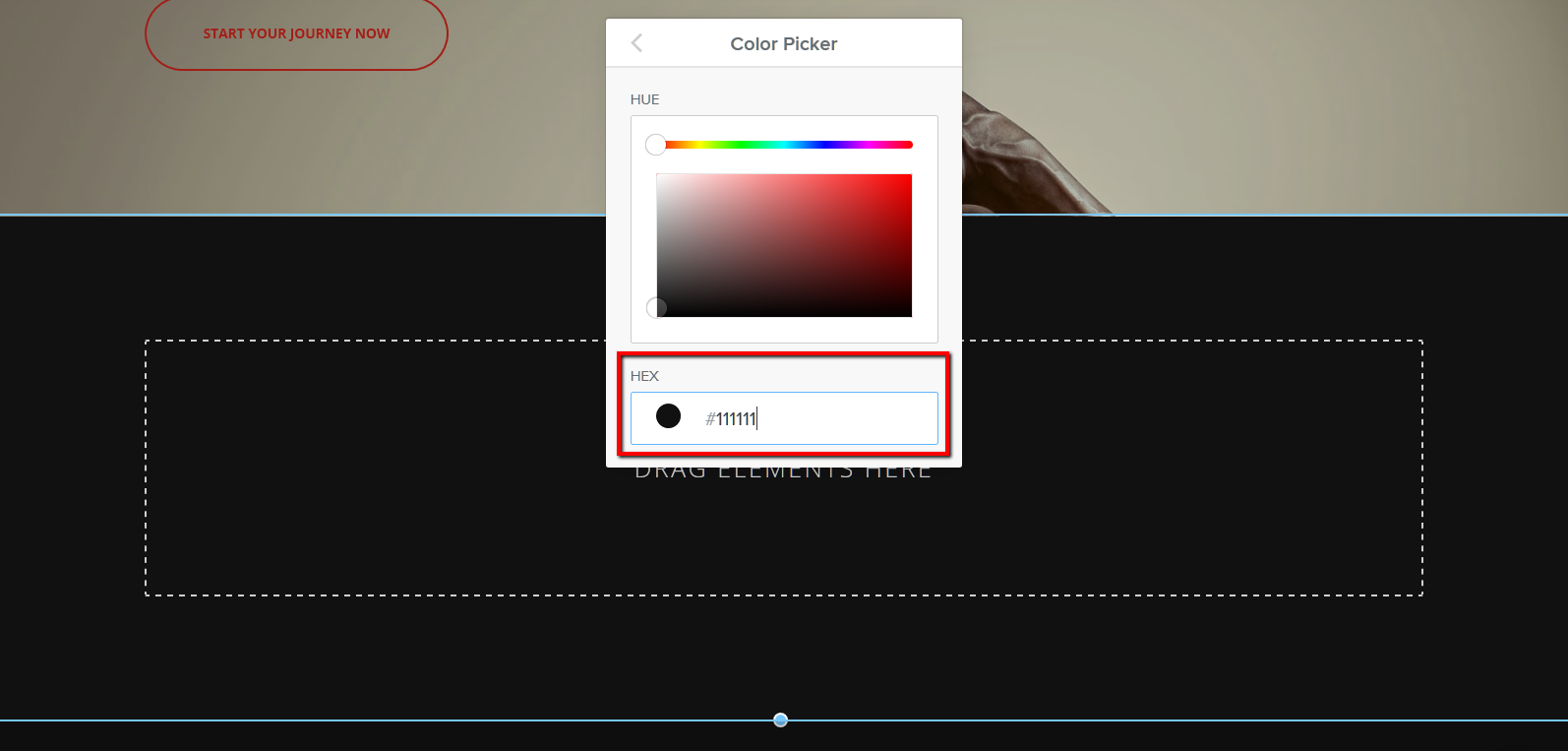
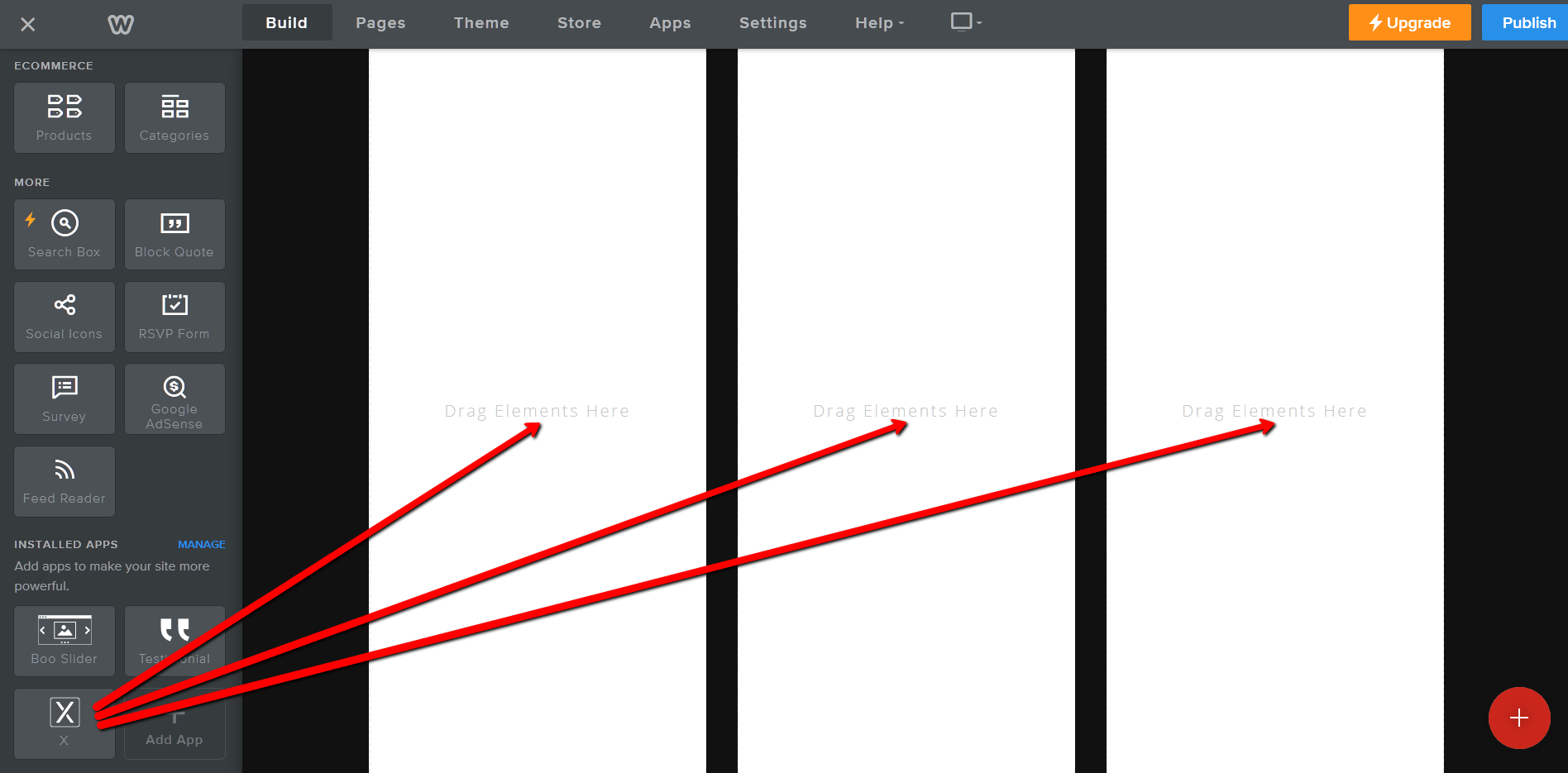
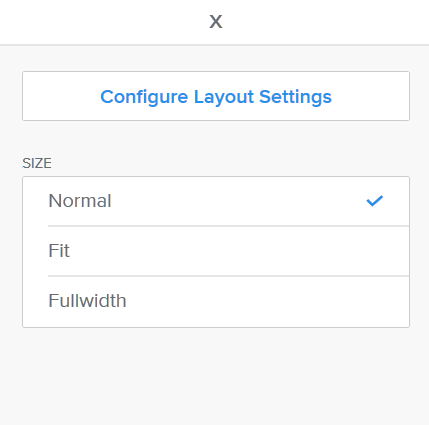
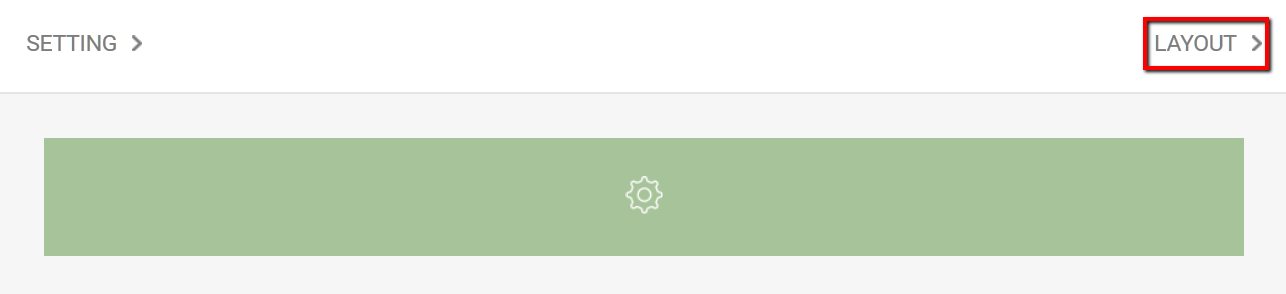
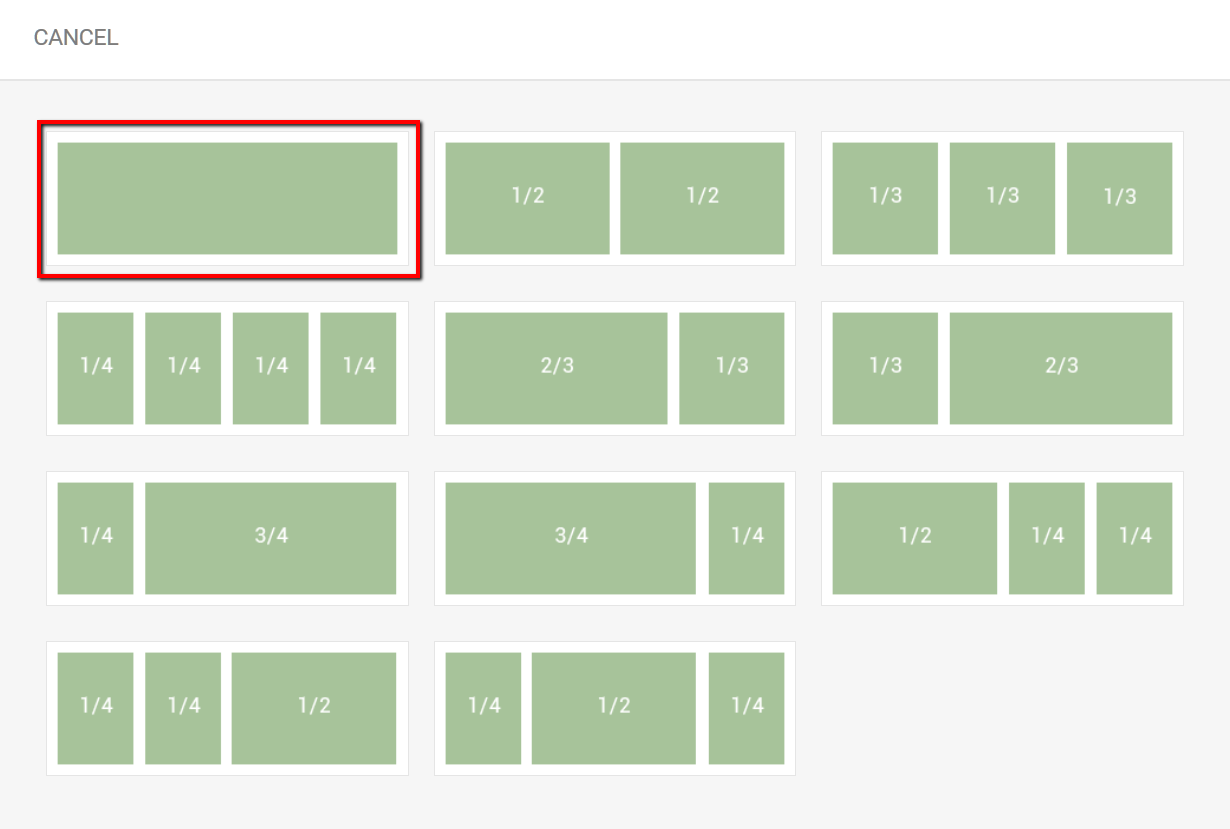
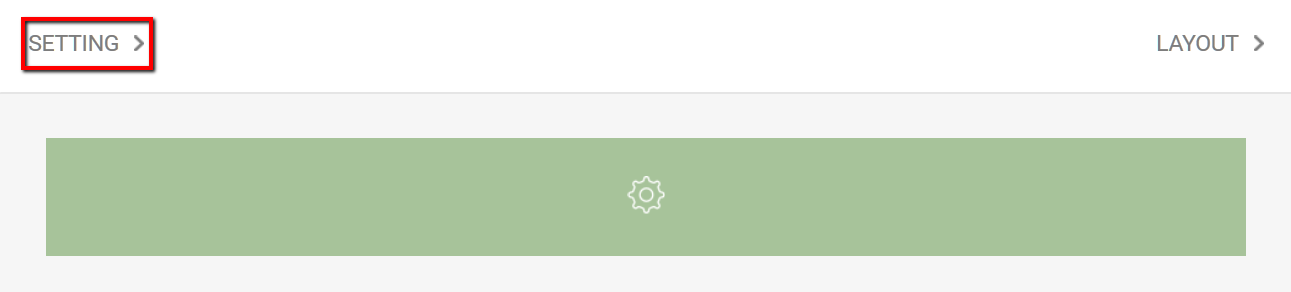
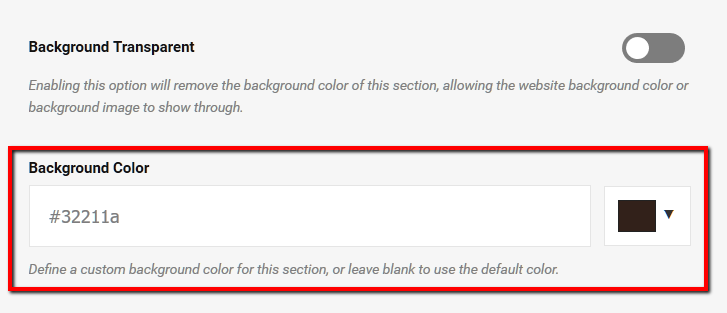
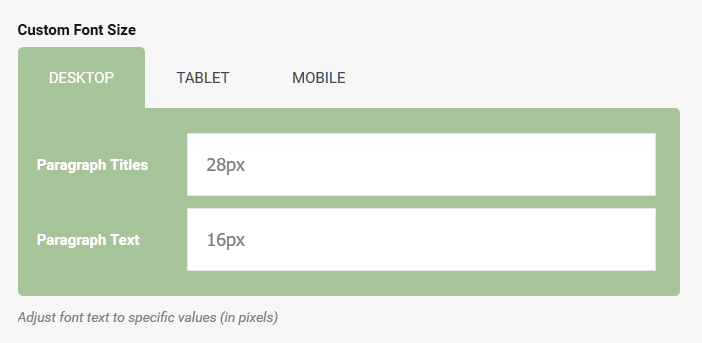
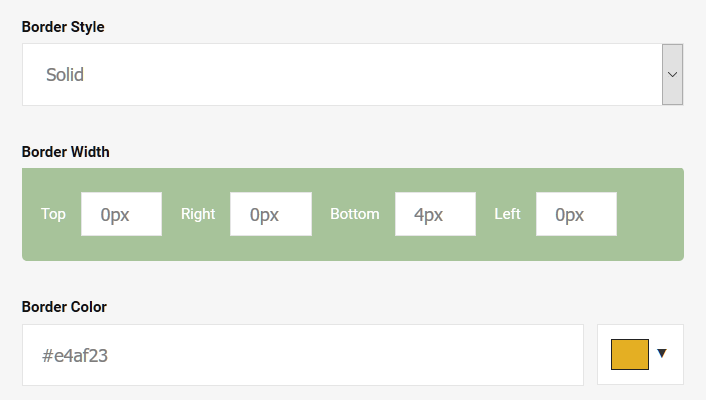
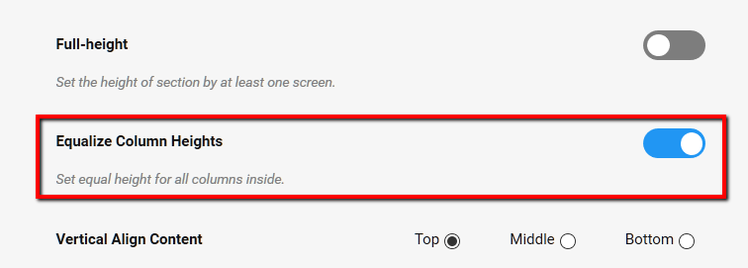
You can refer to the following example to see how the section looks in a live site: http://x-template.weebly.com/home-3.html Step 1: Drag & drop X element 1.1. Within Weebly Editor, click on Build tab, navigate to STRUCTURE then drag and drop Section into the right position of your building page. 1.2. Click on the section then choose Edit Background > Color > Change Color. Enter the 6-digit HEX code #111111 (black color) into the field. 1.3. Navigate to THIRD PARTY then drag and drop three X elements in series into the section. The following Step 2 and Step 3 are the same for all three X elements. Step 2: Choose display mode Click on a blank area of X and choose Normal in a pop-up Settings box. Step 3: Configure the column In the Setting box, click on Configure Layout Settings to show the Settings panel. 3.1. Click on LAYOUT. 3.2. Choose the Full layout. 3.3. Click on SETTING. 3.4. Choose a background color. 3.5. Set font sizes for title and text; and customize the border. 3.6. Turn on Equalize Column Heights option to make sure you set equal height for all columns inside. Click on Done button at the right top of the screen when you have finished with editing.
0 Comments
Leave a Reply. |
Want a refreshed website? >>>














 RSS Feed
RSS Feed